How It Works
It's easy to use Hazel UI to build your own scalable marketing website. We recommend you have a base knowledge of web development to get started.
Using Hazel is as easy as 1-2-3
Follow the steps below to get up and running with your own scalable marketing website.

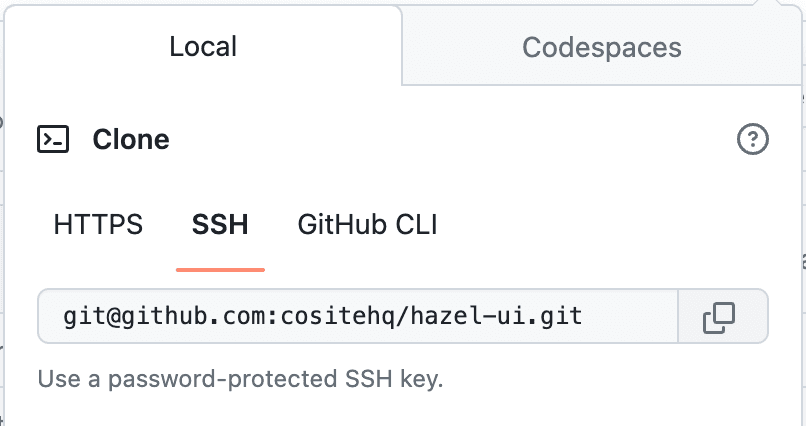
Step 1: Clone GitHub repo
Clone our free Hazel UI GitHub repository to get started. You'll also need your own Sanity studio instance which also has a generous free tier.

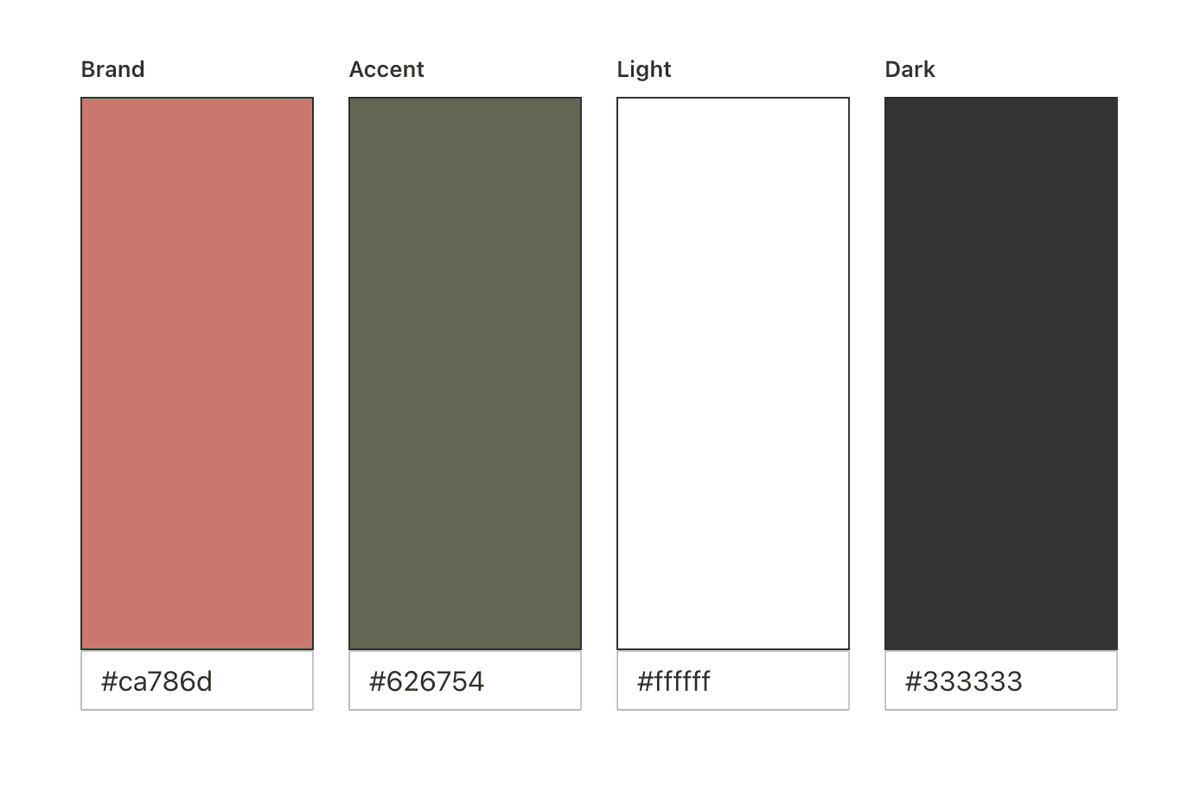
Step 2: Customize for your brand
Fill in content appropriate for your audience, set your brand colors, and customize design elements like fonts and modules to make Hazel UI uniquely your own.

Step 3: Share with the world
Deploying on Vercel's frontend cloud is free (within certain usage limits) and can be done in a few clicks. Yay technology.
Want someone to do everything for you?
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec sed commodo magna. Aliquam ut varius quam, vitae blandit felis. Aliquam dictum bibendum lorem ut volutpat. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia curae; Nam hendrerit leo vitae eleifend tempus.
Frequently asked questions
Answers to your die-hard questions. If you have a question not answered here, please ask over in GitHub discussions.